Project Type:
Engine:
Language:
Other Tools:
Team Size:
Role:
Duration:
Game Development
Unity
C#
Aseprite
3
Developer
9 months
WildeKey is a web-hosted, 2D educational game designed to make learning to type engaging and fun for elementary school students.
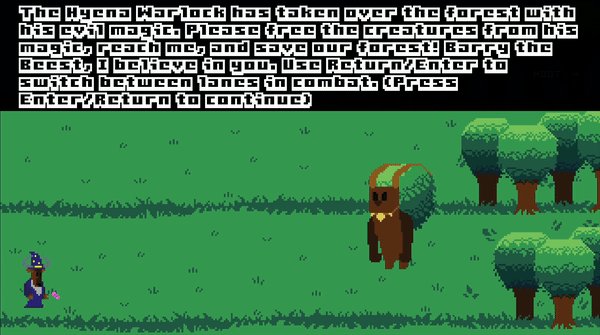
Players explore colorful, cartoon-inspired worlds as a wildebeest wizard, unlocking new sections of the keyboard and encountering a variety of whimsical creatures while progressing through levels.
Created to integrate into Sandy Spring Friends School cirriculum, our team composing of two developers and one mentor worked on this project for 9 months.
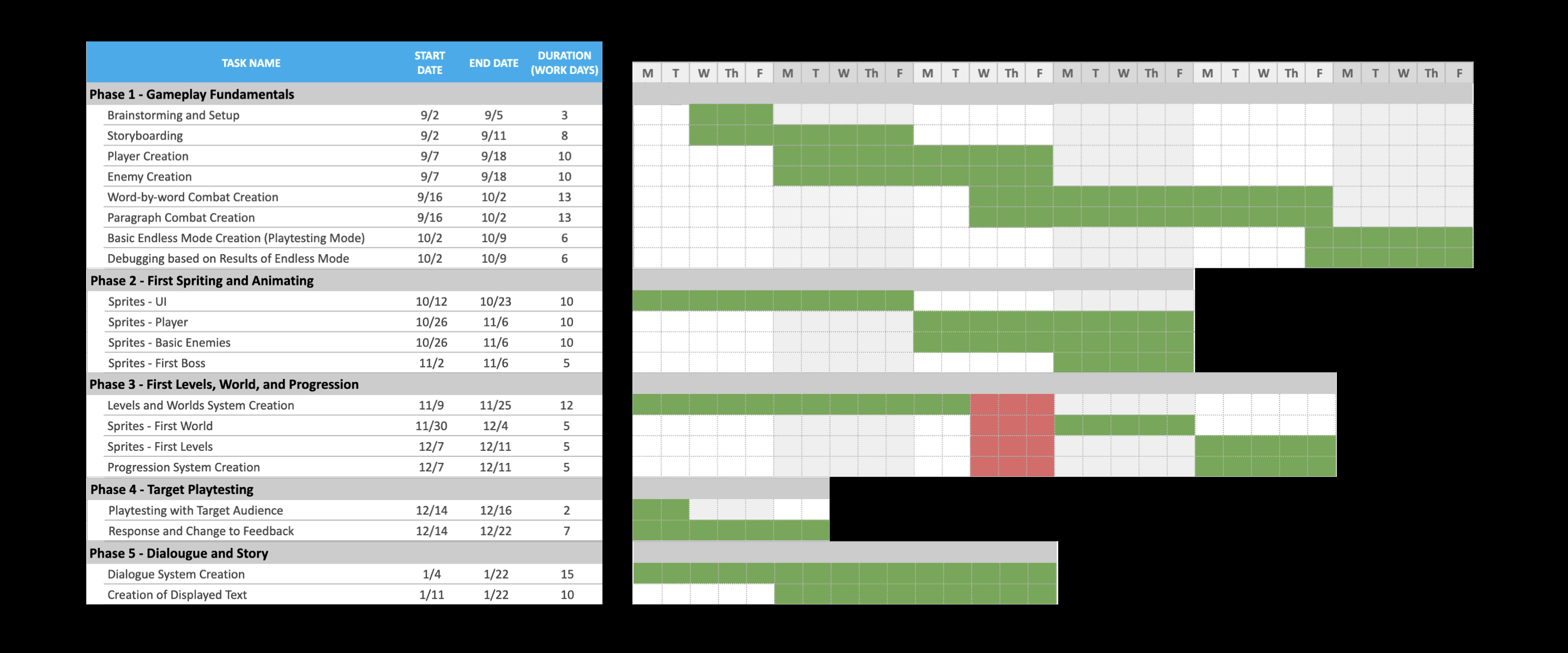
Our project had an emphasis on implementing a strong development plan, using story-boarding, and a Gantt Chart.
WildeKey includes 2 forms of gameplay/typing:
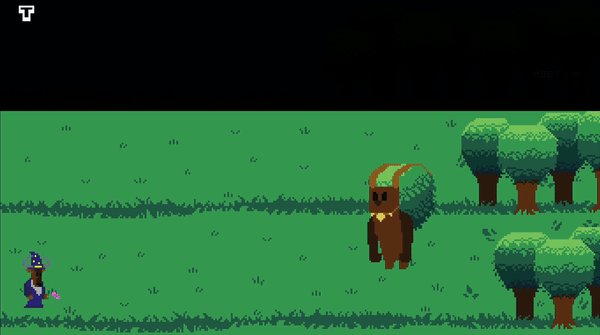
Most levels consist of 'lane typing'. In this mode the player switches between lanes typing out creatures running towards them. The goal is to type out creatures before they reach you. Once enough creatures have been typed out, the level is complete.

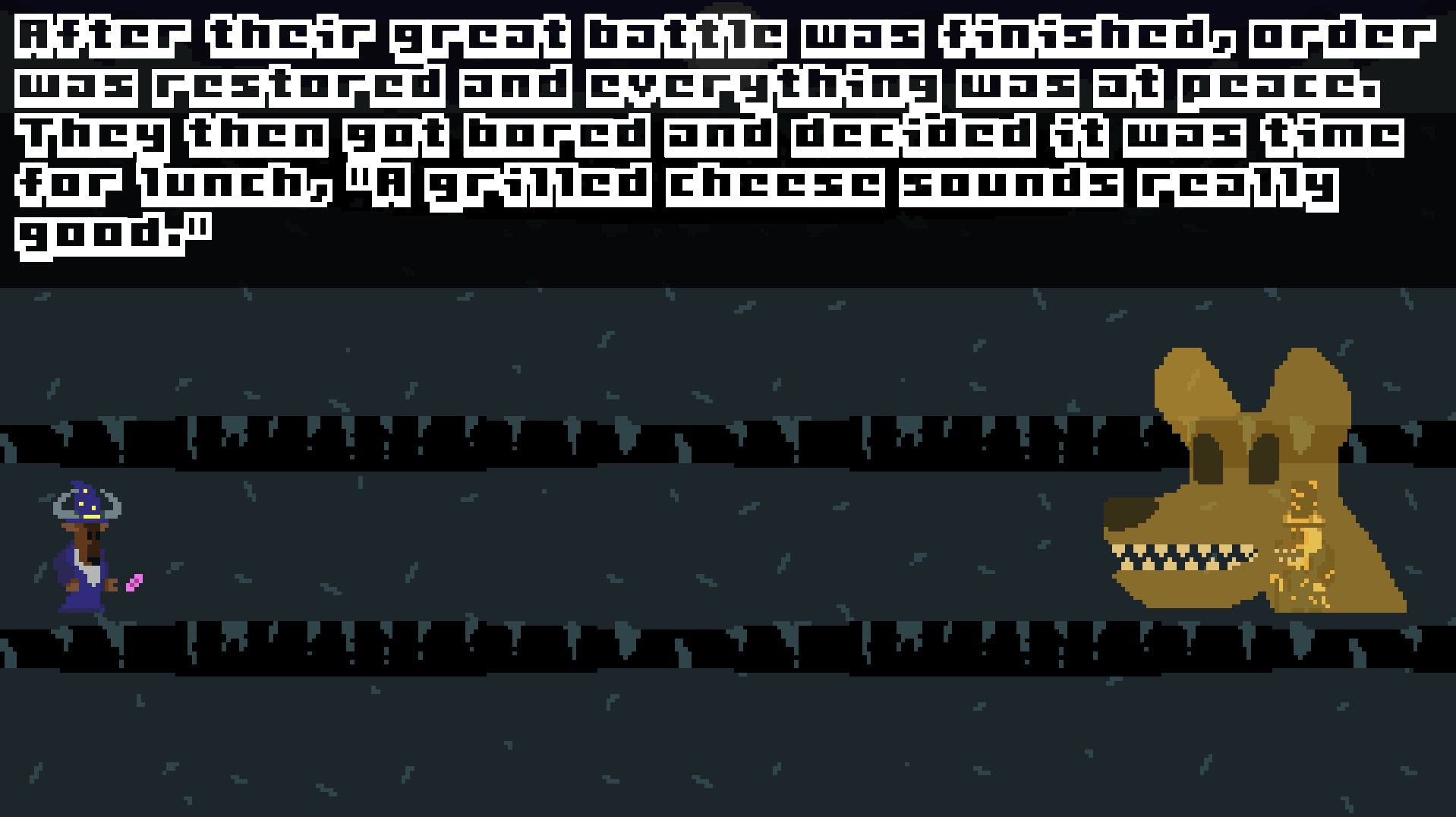
At the end of each world is a 'boss fight'. These act as traditional typing tests where the player is presented a body of text to type out as fast as possible.

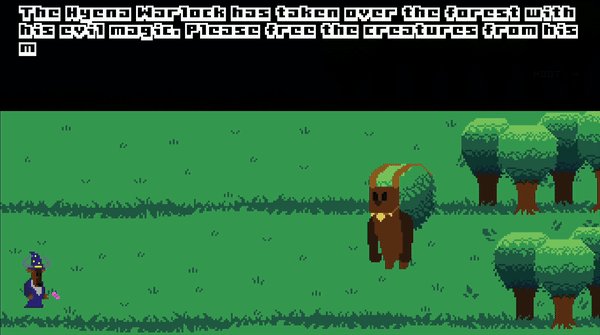
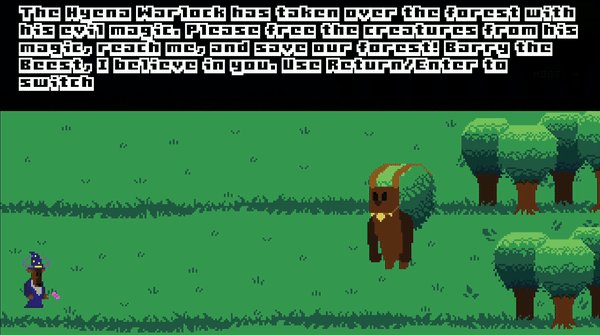
We also present dialogue text to the player on certain levels. While this text is not typed out, it is visualized on screen character by character using a for loop.

At the end of each level the player is shown a score and accuracy. If the level was lane typing they're shown the number of creatures saved. If the level was a boss fight they're shown their words per minute (WPM). For reference, WPM is the standard for measuring typing speed.

We prioritized making WildeKey’s systems flexible and reusable, leading to the creation of two special levels that extended core mechanics.
To streamline development and reduce redundancy, we abstracted creatures and bosses using two custom ScriptableObject data types:
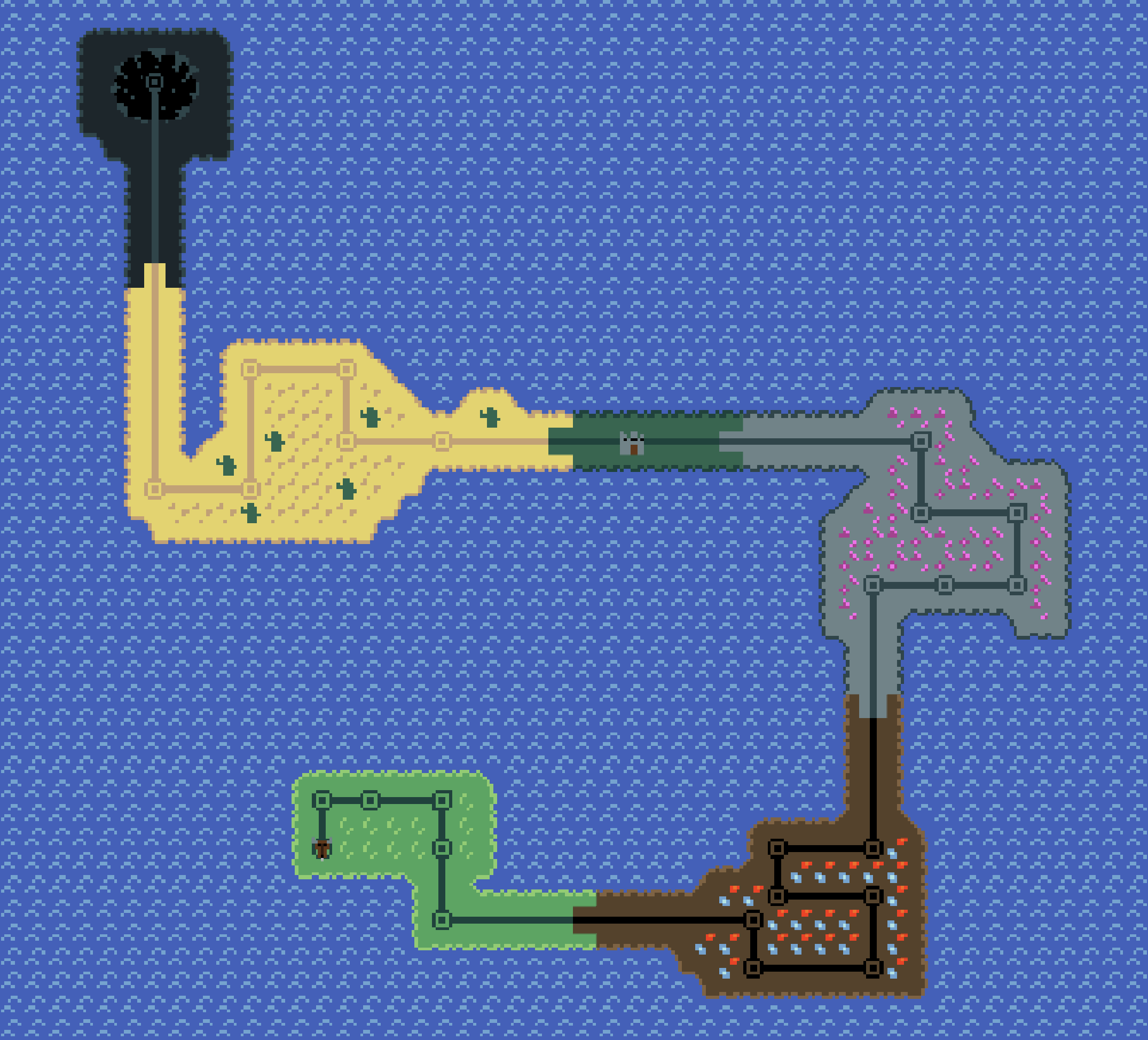
Along WildeKey's adventure there are:
- 6 unique areas
- 27 different levels
Each area progressively add more portions of the keyboard to practice.
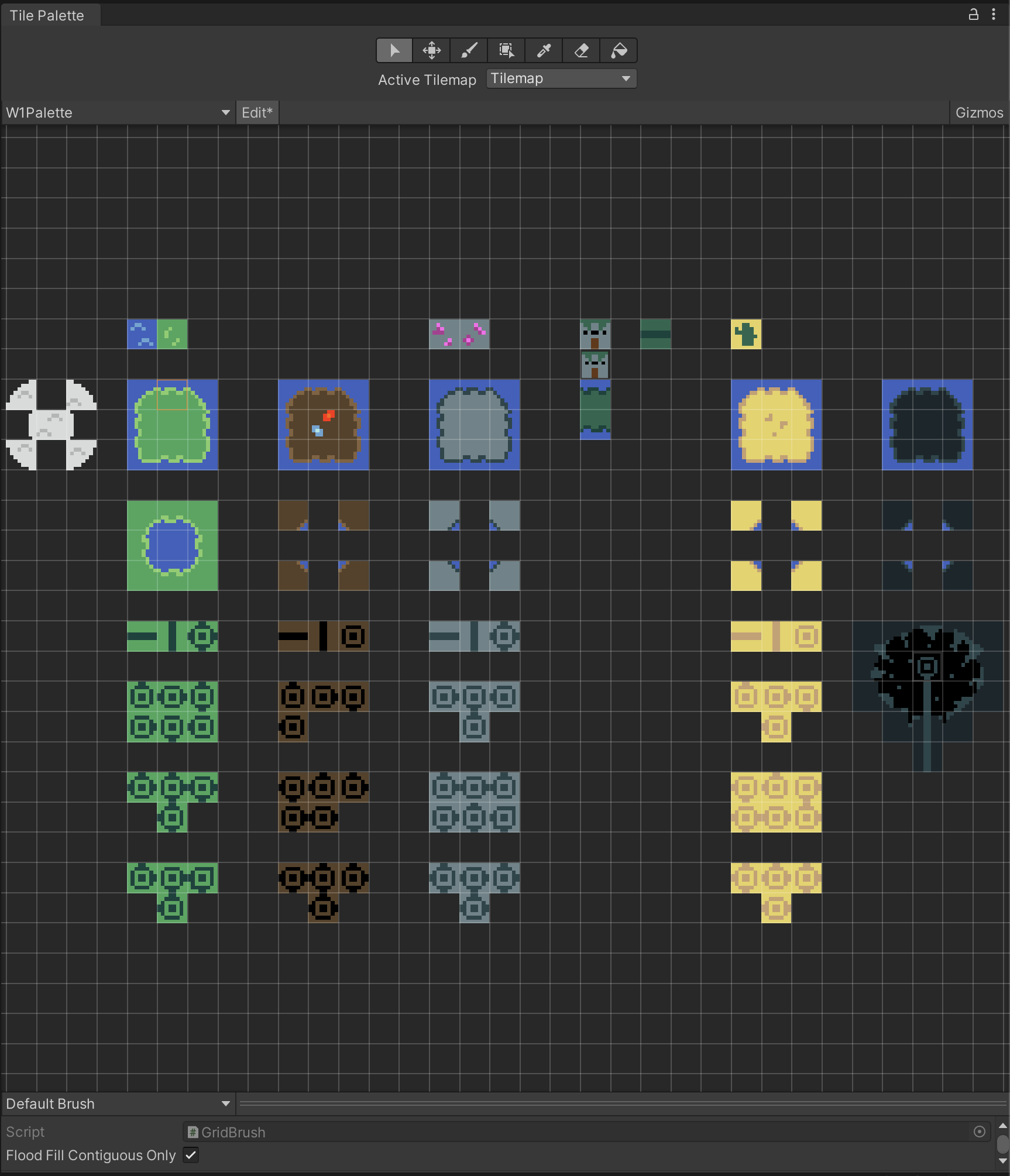
The world map was built using Unity's Tilemap system from the 2D Tilemap Editor package.
This allowed for a tilemap (a grid of tiles) to be placed using a Tile palette.
All tiles were drawn as 8x8 squares that interconnect seamlessly.
See the tile palette below:


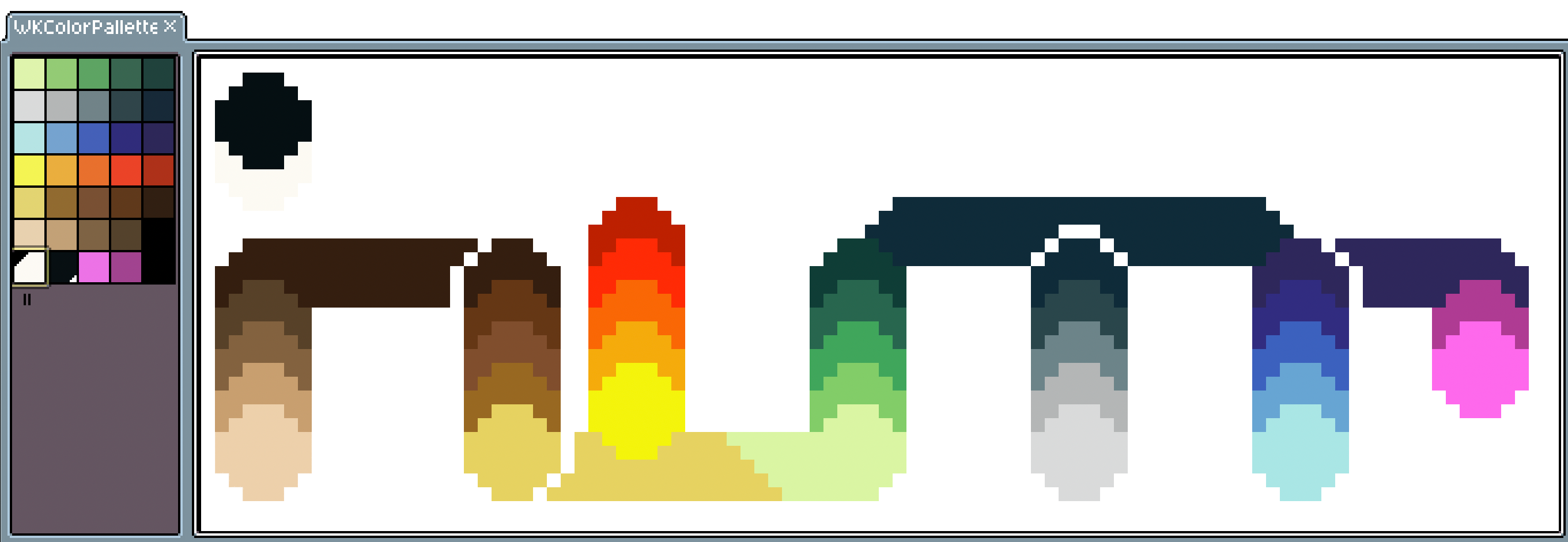
Custom color palette made for the games art:

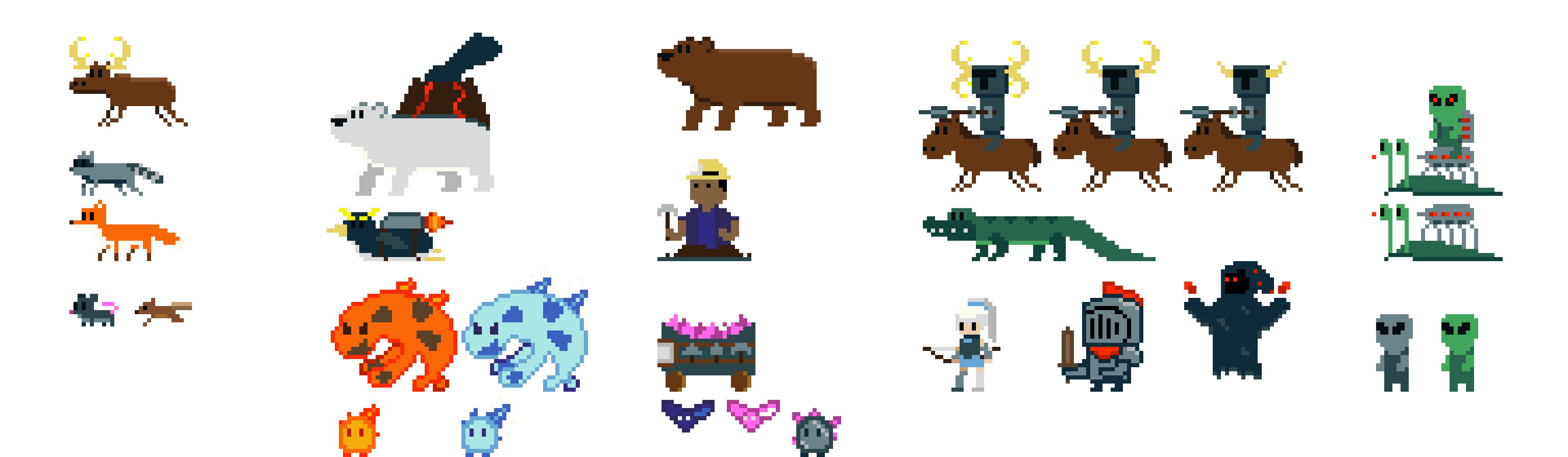
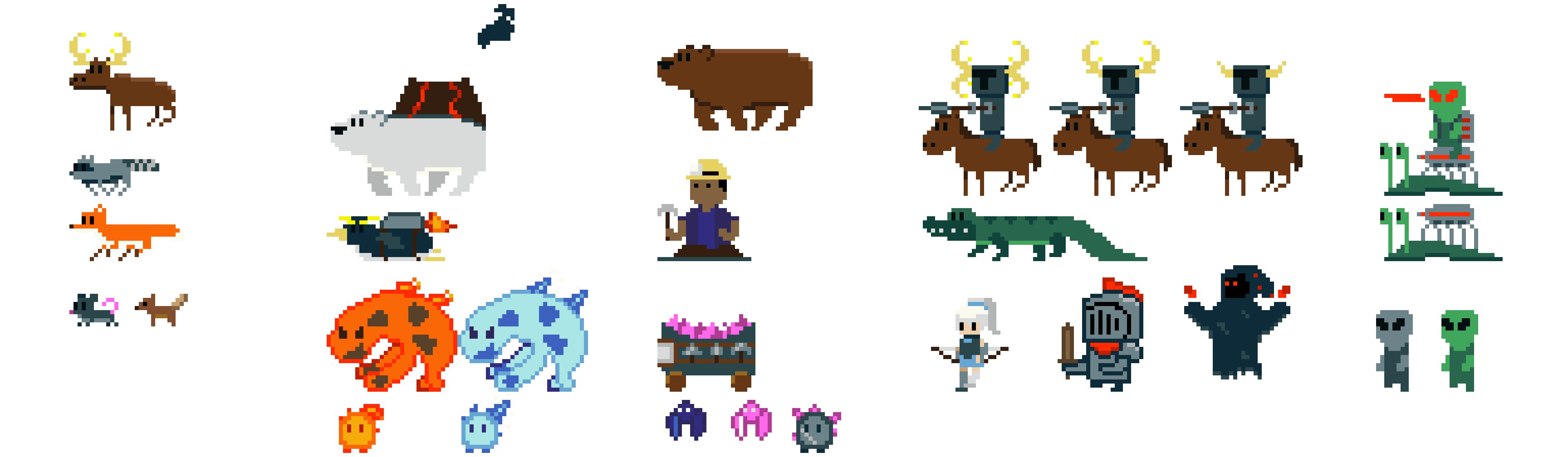
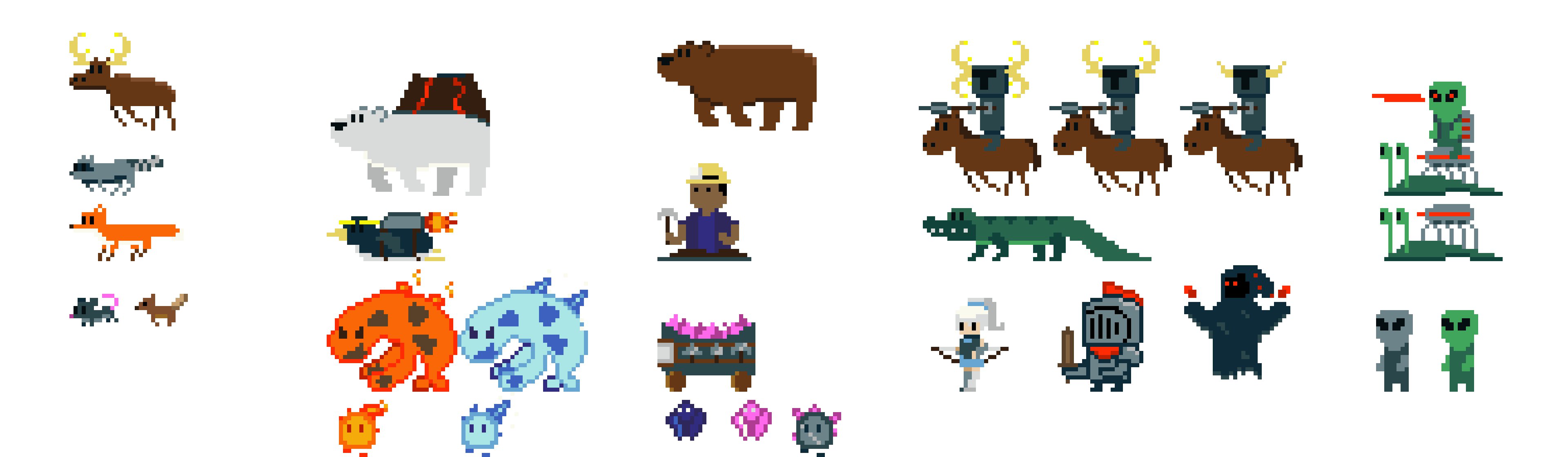
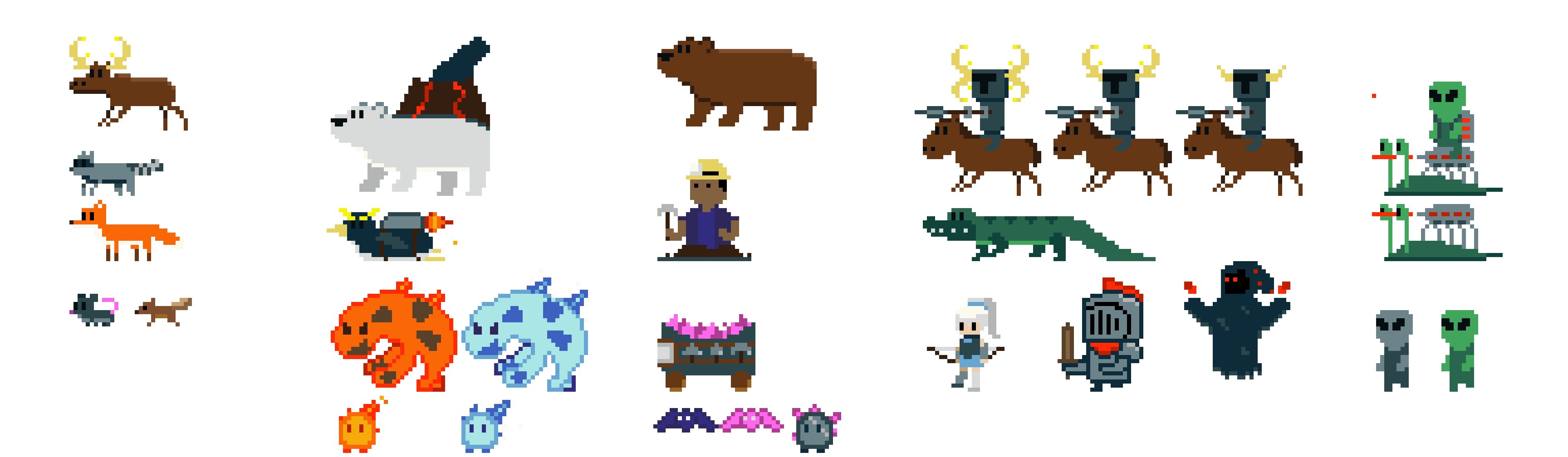
Bosses each with an idle animation:

Creatures each with a run cycle:

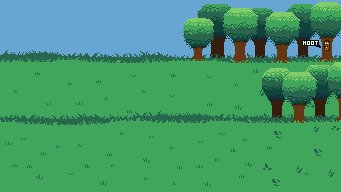
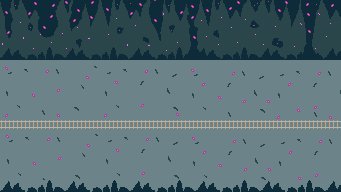
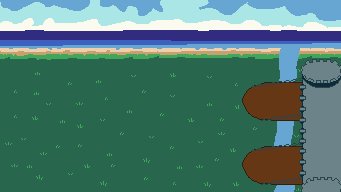
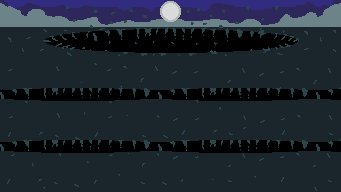
Backgrounds for different areas:


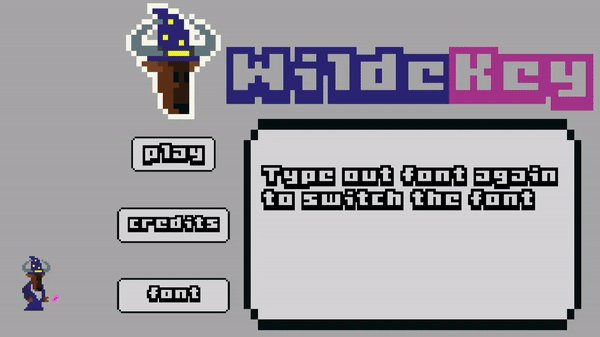
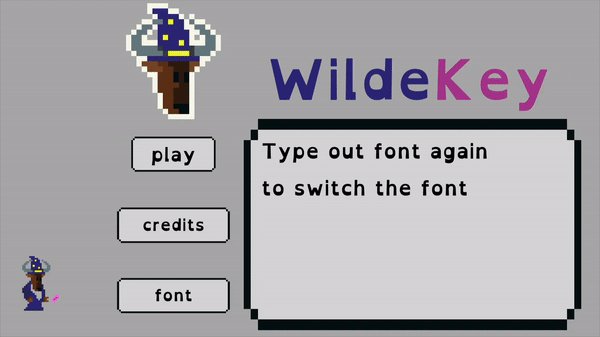
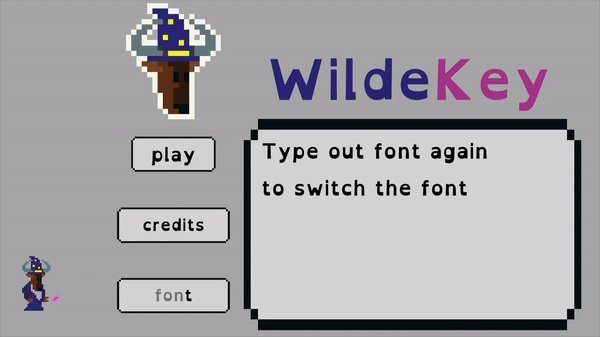
The entire game is playable in three different font choices, swappable in the main menu.
Included is OpenDyslexic, a typeface designed against the common symtoms of dyslexia and made to be easily legible.

To maintain a certain standard of inclusion, we decided that all human characters with skin would have multiple versions to represent different skin colors. We made this decision to promote diversity, especially since our game was being made for elementary school students.