Project Type:
Engine:
Language:
Other Tools:
Team Size:
Role:
Duration:
Post-Launch Update
Unity
C#
PlasticSCM
7
Programmer
3 months



Hamster Ball Blitz is a top-down, physics-driven brawler where players control a hamster in a competitive tournament, aiming to knock opponents off the stage.
As part of MassDigi's DigiStudio internship, I collaborated with a multidisciplinary team to expand the published title, focusing on new features, content balance, and designer tools for a content update.
We expanded the game's match structure to support 1v2 battles, adding a new level of challenge. This involved modifying gameplay scripts to update win conditions and implementing additional UI elements to visualize the second opponent clearly. Once completed, we adjusted tournament progression so every second match would feature a 1v2 format, diversifying gameplay.
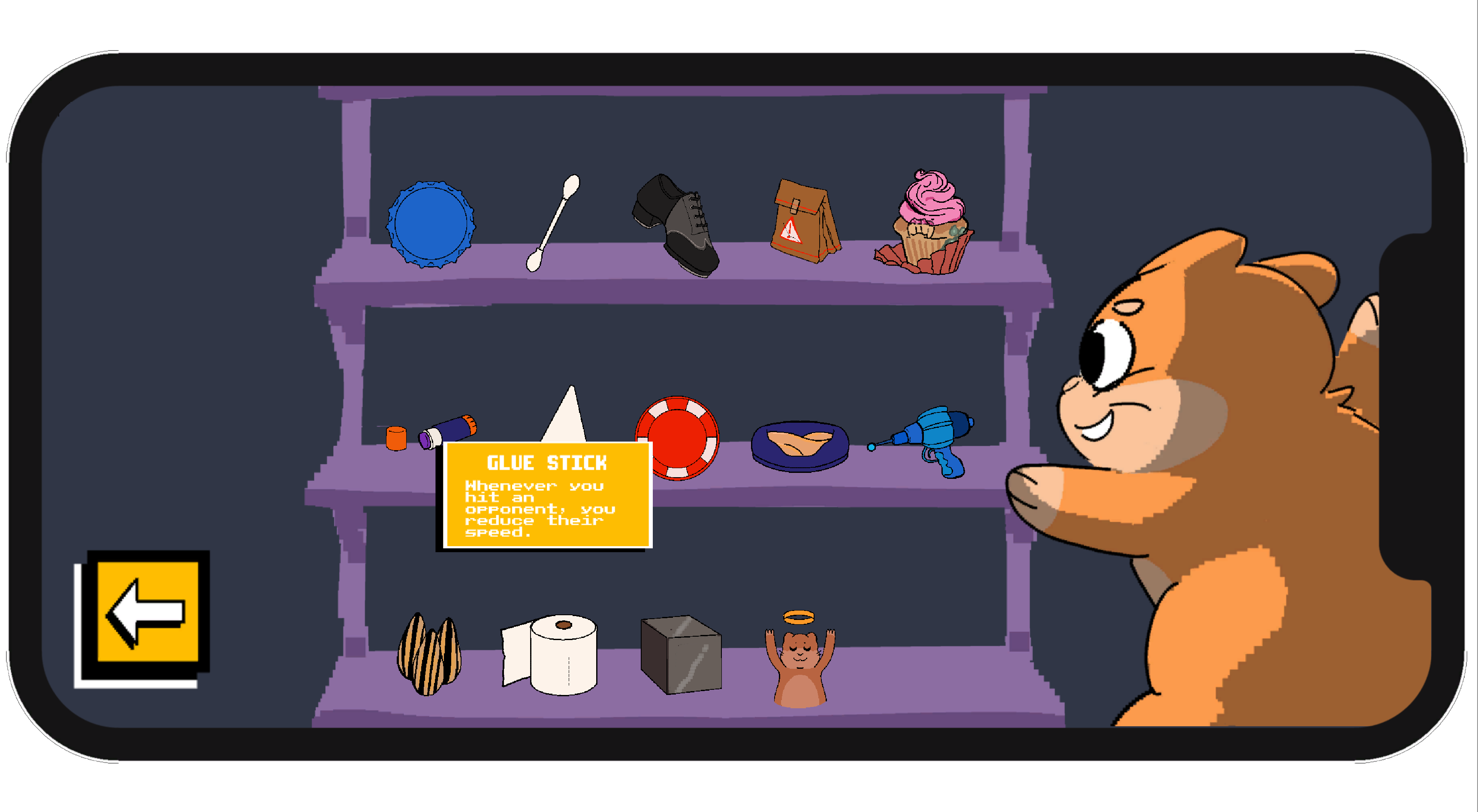
During playtesting, we found that players often didn't know which artifacts they had or how they affected gameplay. To address this, I developed the Artifact Room, a menu where players can view their collected artifacts and understand their effects. Each artifact, earned after winning tournaments, offers unique gameplay modifiers. I used Unity's Grid Layout Group for a dynamic display and implemented artifacts as ScriptableObjects containing name, description, and icon. The system loads data into a prefab, dynamically generating the grid based on collected artifacts.

To balance gameplay, our team identified that the Mass stat provided significant advantages without enough trade-offs. Mass reduced incoming knockback and improved enemy pushing power but lacked the expected speed reduction.
I created a Mass-Acceleration Curve tool using Unity's AnimationCurve to allow designers to balance this mechanic effectively.